CSS 코딩 프롬프트를 만든 배경
워드프레스로 웹사이트를 만들다 보면, 가끔 버튼 모양이나 색상 등을 자유롭게 변경하지 못하는 경우가 있습니다.
이런 경우 CSS 코딩을 통해 스타일을 변경해야 하는데요.
매우 단순한 코딩에 속하긴 하지만, 그래도 초보자에게는 접근하기조차 어려운 문제입니다.
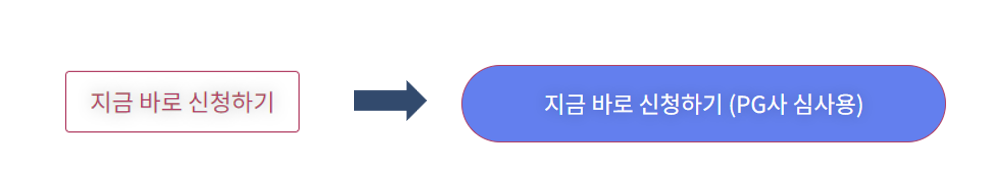
제가 원했던 것은 아래 이미지에서 좌측 버튼 모양을 오른쪽 버튼 모양으로 바꾸는 것이었습니다.

서비스에서 기본적으로 제공하지 않는 버튼이라 CSS 코딩이 따로 필요한 상황이었습니다.
저는 CSS 코딩이 어떤 기능을 하고, 어떤 식으로 작동하는 것 정도만 알았지, 자세한 코딩 방법은 모르는 상태였기 때문에 ChatGPT의 도움을 받기로 했습니다.
CSS 코딩을 위한 프롬프트 작성법
CSS코드를 통해 웹 페이지의 버튼 스타일을 변경하려고 합니다. 변경하는 방법을 알려주세요.
처음에는 아주 기본적인 질문을 던졌고, ChatGPT가 아래와 같이 답했습니다
색상 및 배경 변경
button {
color: white; /* 텍스트 색상 */
background-color: blue; /* 배경 색상 */
}
테두리 스타일 변경
button {
border: 2px solid black; /* 테두리 두께와 색상 */
border-radius: 5px; /* 테두리 둥근 모서리 */
}
패딩과 마진 조정
button {
font-size: 16px; /* 글꼴 크기 */
font-weight: bold; /* 글꼴 두께 */
}
글꼴 및 텍스트 스타일
button {
font-size: 16px; /* 글꼴 크기 */
font-weight: bold; /* 글꼴 두께 */
}
호버 효과 추가 (마우스를 버튼 위에 올렸을 때)
button:hover {
background-color: green; /* 호버 시 배경 색상 변경 */
}
위 코드 예시들을 사용하려면 HTML에 <button> 태그가 있어야 하며, CSS 코드는 <style> 태그 안에 또는 별도의 CSS 파일에 작성할 수 있습니다
ChatGPT의 답변을 보니, <button> 태그를 지정하고, 여기에 다양한 효과를 넣는 방식이라는 사실을 알았습니다.
그러면 이제 제 웹사이트에서 button 태그가 무엇인지 알아야겠죠?
그래서 button 태그에 대해 물어봤습니다.
CSS 코드에서 button은 무엇인가요?
ChatGPT는 이 질문에 대해 꽤 상세한 답변을 주었습니다.
예를 들어, 다음과 같은 HTML 구조가 있다고 가정해 보겠습니다:
<button>Button 1</button>
<button>Button 2</button>
이제 여기에 CSS를 적용한다면:
button {
color: red;
background-color: blue;
}
이 CSS 코드는 모든 <button> 요소에 스타일을 적용합니다. 즉, 위의 HTML 예시에서는 "Button 1"과 "Button 2"라는 텍스트가 있는 두 개의 버튼 모두 빨간색 글씨와 파란색 배경을 갖게 됩니다.
CSS에서 button과 같은 선택자는 특정 HTML 요소에 스타일 규칙을 적용하는 간단하고 효과적인 방법입니다. 다른 선택자 유형에는 클래스(class), 아이디(id), 속성(attribute) 등이 있으며, 이를 통해 더 복잡한 선택 기준을 정의할 수 있습니다.
위 답변을 통해 HTML로 작성된 문서에 <button>이라는 요소가 있으면, CSS에 button을 선택자(selector)로 지정하여 스타일을 적용한다는 사실을 알았습니다.
그러면 이제 내가 변경하려는 버튼의 선택자(selector)가 무엇인지 알아볼 차례입니다.
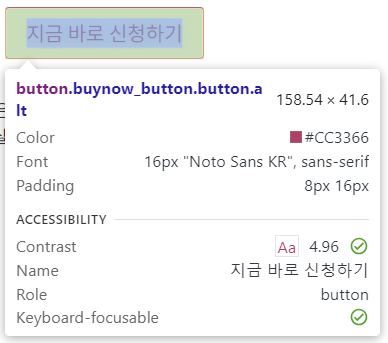
이 부분은 크롬 개발자 도구를 사용하면 된다는 사실을 알고 있었기 때문에, 바로 해결할 수 있었습니다.

button.buynow_button.button.alt가 이 버튼의 CSS 셀렉터라는 것을 알았으니, 다음으로 ChatGPT에게 이 셀렉터를 바탕으로 CSS 속성을 적용하기 위한 방법을 질문했고, 아래와 같은 답변을 얻었습니다.
위의 HTML 코드에서 <button> 태그에는 여러 클래스가 할당되어 있습니다: buynow_button, button, alt. 이 클래스들을 이용하여 CSS에서 해당 버튼에 특정 스타일을 적용할 수 있습니다.
예를 들어, 이 버튼의 배경색, 텍스트 색상, 테두리 등을 변경하려면 다음과 같이 CSS 코드를 작성할 수 있습니다:
.buynow_button {
background-color: #4CAF50; /* 배경색 */
color: white; /* 텍스트 색상 */
padding: 15px 32px; /* 상하, 좌우 패딩 */
text-align: center; /* 텍스트 가운데 정렬 */
text-decoration: none; /* 텍스트 밑줄 제거 */
display: inline-block; /* 인라인 블록 요소로 표시 */
font-size: 16px; /* 글꼴 크기 */
margin: 4px 2px; /* 마진 */
cursor: pointer; /* 마우스 커서 변경 */
border: none; /* 테두리 제거 */
}
.buynow_button:hover {
background-color: #45a049; /* 호버 시 배경색 변경 */
}
이후에는 제가 원하는 스타일을 추가로 요청했고, ChatGPT의 답변을 통해 아래와 같이 원하는 모양의 버튼을 만들 수 있었습니다.

프롬프트 분석 : 왜 이렇게 작성했나요?
이번 프롬프트의 경우, 문제 해결을 위한 기본적인 실마리만 알고 있는 상태에서 답을 찾아가야 하는 상황이었습니다.
실마리 = CSS를 이용하면 버튼 모양을 바꿀 수 있다.
그래서 단계적으로 문제를 좁혀가는 식으로 답을 찾아나갔습니다.
하나의 실마리를 찾고, 또 그 다음 실마리를 찾아가는 식으로 해결한 것이죠.
CSS 코딩 프롬프트 작성을 통해 느낀 점
코딩과 관련된 다른 문제도 이렇게 해결할 수 있다면, 코딩을 배우는 일이 예전보다 훨씬 쉬워지지 않을까 싶습니다.
물론 일정 수준의 단계에 오르기 위해서는 더 많은 노력이 필요하겠지만, 적어도 코딩 입문 단계에서 만나게 되는 벽은 넘을 수 있는 것이죠.
예전에는 코딩을 배우다 막히면, 구글에서 검색해 답을 찾아야 했는데 어떤 질문을 던져야 할지, 수많은 답 중에서 나에게 필요한 답은 무엇인지 구분하는 것도 쉬운 일이 아닙니다.
그런데 ChatGPT가 바로 옆에서 이 벽을 쉽게 넘을 수 있게 도와줄 수 있다면, 예전보다는 코딩을 더 쉽게 배울 수 있지 않을까요?